Như các bạn đã biết thì chúng ta có thể lưu trữ dữ liệu vào cơ sở dữ liệu qua các hệ quản trị cơ sở dữ liệu và ngoài ra chúng ta có thể lưu trữ dữ liệu thông qua cookie hoặc session. Nhưng hôm nay mình sẽ giới thiệu với mọi người 2 cách lưu trữ dữ liệu nữa đó là localStorage và sessionStorage.
1, localStorage.
-localStorage dịch ra tiếng việt thì nhiều bạn chắc cũng đã hiểu tương đối về tác dụng của nó rồi đúng không? Ở đây localStorage là một phần được tích hợp sẵn vào trong trình duyệt giúp cho chúng ta có thể lưu trữ và truy vấn dữ liệu vô thời hạn vào trong trình duyệt của người dùng (nó chỉ bị mất đi khi người dùng clear trình duyệt). Chúng ta có thể lưu trữ dữ liệu tương đối lớn (khoảng 5Mb).
-Trước khi sử dụng localstorage thì các bạn cần lưu ý: localStorage chỉ hỗ trợ trên các trình duyệt có version như sau trở lên:
| Browser | Versions |
| Chorme | >= 4.0 |
| Internet Explorer / Edge | >= 8.0 |
| Firefox | >= 3.5 |
| Safari | >= 4.0 |
| Opera | >= 11.5 |
-Và để kiểm tra xem trình duyệt có hỗ trợ localStorage hay không thì chúng ta dùng typeof.
if (typeof(Storage) !== 'undefined') {
//hỗ trợ
} else {
// không hỗ trợ
}
Lưu ý: Vì client hay dùng phiên bản cũ nên mọi người cứ thêm đoạn này vào cho chắc để tránh xảy ra lỗi không mong muốn.
Xem localStorage bằng trình duyệt
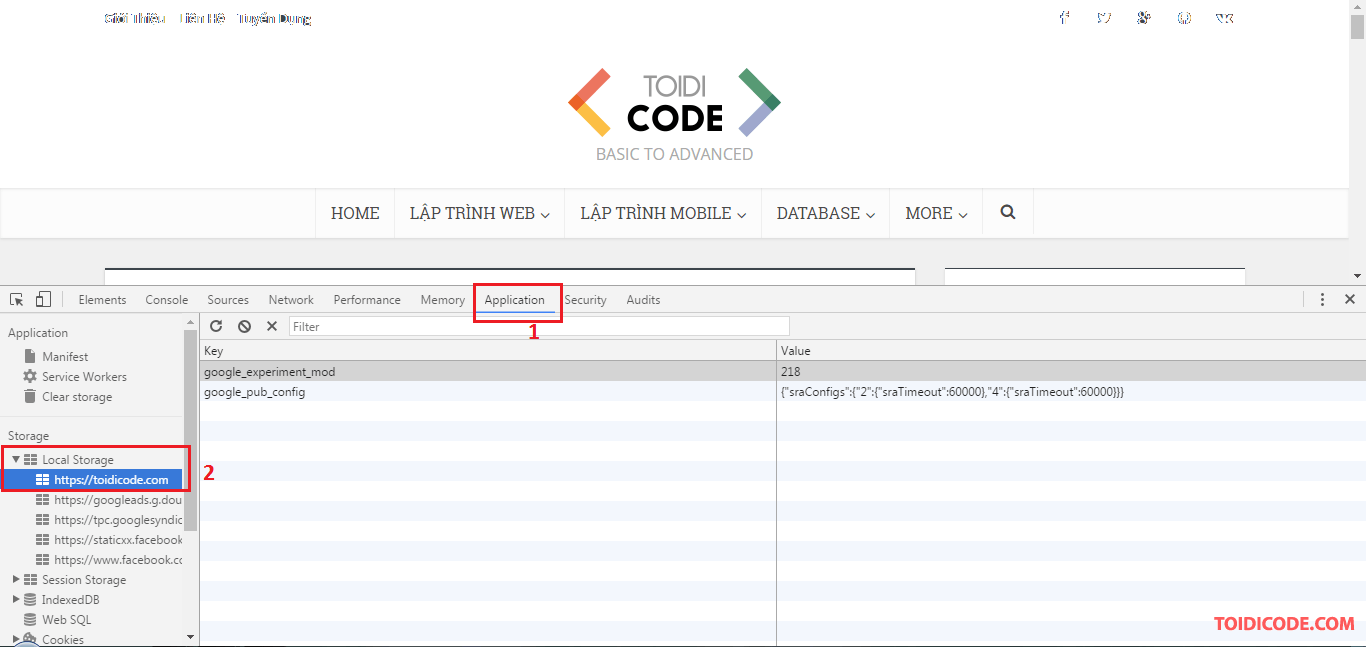
-Để xem localstorage bằng trình duyệt các bạn vào trang web cần xem (ở đây mình ví dụ luôn trang web toidicode.com) và sau đó các bạn ấn F12 (hoặc Ctrl + shift + i) sau đó làm theo như hình sau:

Thêm mới một dữ liệu vào localStorage
-Để thêm mới một dữ liệu vào localStorage chúng ta sử dụng phương thức setItem() với cú pháp:
localStorage.setItem($key, $value);
Trong đó:
$keylà tên khóa của dữ liệu cần thêm vào (tương tự như table trong CSDL).$valuelà giá trị của$keytrên.
Lưu ý: Nếu như trong localStorage đã tồn tại key đó rồi thì nó sẽ nhận giá trị của lần set cuối cùng.
VD: Thêm một localstorage có key là 'javascript'và giá trị là 'học tại toidicode.com'.
if (typeof(Storage) !== 'undefined') {
localStorage.setItem('javascript', 'học tại toidicode.com');
} else {
alert('Trình duyệt của bạn không hỗ trợ localStorage. Hãy nâng cấp trình duyệt để sử dụng!');
}
Lấy một dữ liệu trong localStorage.
-Để lấy một dữ liệu trong localStorage chúng ta sử dụng phương thức getItem() với cú pháp như sau:
localStorage.getItem($key);
Trong đó: $key là tên key của localStorage mà các bạn muốn lấy ra.
VD: Mình muốn lấy giá trị của key có tên là javascript (ở ví dụ trên).
if ( typeof(Storage) !== "undefined") {
var data = localStorage.getItem('javascript');
alert(data);
} else {
alert('Trình duyệt của bạn đã quá cũ. Hãy nâng cấp trình duyệt ngay!');
}
Lấy số lương localStorage đã có trong trình duyệt.
-Để lấy ra số lượng key đã có trong localStorage thì chúng ta sử dụng thuộc tính length với cú pháp sau:
localStorage.length;
VD: Lấy ra số lượng localStorage mà mình đã lưu trữ vào trình duyệt của các bạn.
if ( typeof(Storage) !== "undefined") {
var data = localStorage.length;
alert(data);
} else {
alert('Trình duyệt của bạn đã quá cũ. Hãy nâng cấp trình duyệt ngay!');
}
Xóa một item trong localStorage.
-Để xóa một item trong localStorage chúng ta sử dụng cú pháp:
localStorage.removeItem($key);
Trong đó: $key là key mà các bạn muốn xóa.
VD: Mình sẽ xóa item có key là javascript trong localStorage của bạn.
if ( typeof(Storage) !== "undefined") {
localStorage.removeItem('javascript')
alert('Xóa Thành công');
} else {
alert('Trình duyệt của bạn đã quá cũ. Hãy nâng cấp trình duyệt ngay!');
}
Xóa tất cả item trong localStorage
-Để xóa tất cả item trong localStorage chúng ta sử dụng cú pháp sau:
localStorage.clear()
VD: Mình xóa hết dữ liệu localStorage mà mình đã lưu trên trình duyệt của các bạn.
if ( typeof(Storage) !== "undefined") {
localStorage.clear();
alert('Xóa Thành công');
} else {
alert('Trình duyệt của bạn đã quá cũ. Hãy nâng cấp trình duyệt ngay!');
}
2, sessionStorage.
- Cũng giống như localStorage thì sessionStorage cũng dùng để lưu trữ dữ liệu trên trình duyệt của khách truy cập (client). Nhưng dữ liệu được lưu trữ vào sessionStorage sẽ bị mất đi khi bạn đóng tab trình duyệt.
-Trước khi sử dụng sessionStorage thì các bạn cũng cần lưu ý: sessionStorage chỉ hỗ trợ trên các trình duyệt có version như sau trở lên:
| Browser | Versions |
| Chorme | >= 5.0 |
| Internet Explorer / Edge | >= 8.0 |
| Firefox | >= 2 |
| Safari | >= 4.0 |
| Opera | >= 10.5 |
- Và vì sessionStorage cũng nằm trong gói Storage nên các bạn cũng có thể sử dụng lại đoạn code kiểm tra trình duyệt có hỗ trợ Storage hay không ở phía trên. Ngoài ra thì sessionStorage cũng có cú pháp và cách sử dụn các thuộc tính, phương thức như localStorage.
VD:
if ( typeof(Storage) !== "undefined") {
//set sesionStorage
sessionStorage.setItem('toidicode','Học lập trình online');
//get sessionStorage
sessionStorage.getItem('toidicode');
//lấy ra số lượng session đã lưu trữ
sessionStorage.length;
//xóa 1 item localStorage
sessionStorage.removeItem('toidicode');
// xóa tất cả item trong sessionStorage
} else {
alert('Trình duyệt của bạn đã quá cũ. Hãy nâng cấp trình duyệt ngay!');
}
3, Chú ý.
-Ngoài sử dụng gán và thêm dữ liệu cho localStorage và sessionStorage như các cách ở trên, thì chúng ta hoàn toàn có thể set,get trực tiếp như sau:
//set dữ liệu
localStorage.tenkey = value;
//get dữ liệu
localStorage.tenkey;
VD: Thêm và lấy dữ liệu có key toidicode trong localStorage.
if ( typeof(Storage) !== "undefined") {
localStorage.toidicode = 'học lập trình';
alert(localStorage.toidicode);
} else {
alert('Trình duyệt của bạn đã quá cũ. Hãy nâng cấp trình duyệt ngay!');
}
Lưu ý: Đối với sessionStorage cũng làm tương tự.
-Ngoài ra các bạn cũng cần phải lưu ý các điều sau:
- Vì localStorage và sessionStorage được lưu trữ trên trình duyệt của người dùng, nên các bạn cần phải xem xét nội dung lưu trữ có liên quan đến vấn đề bảo mật hay không.
- Và cũng chính vì localStorage và sessionStorage được lưu trữ trên trình duyệt nên việc sử dụng nó sẽ không ảnh hưởng đến hiệu xuất của trang web nhưng nó sẽ làm nặng trình duyệt của người dùng (không đáng kể).
4, Lời kết.
-Như vậy mình đã giới thiệu xong đến mọi người về localStorage và sessionStorage rồi. Hai modules này thường được sử dụng khá là nhiều trong các game HTML5....
Đăng ký nhận tin.
Chúng tôi chỉ gửi tối đa 2 lần trên 1 tháng. Tuyên bố không spam mail!







0 Comments