Tại thời điểm mình viết bài này, hầu như khi nhắc đến ajax là các bạn lại nghĩ ngay đến jquery và các bạn cũng thường biết jquery được phát triển trên javascript. Vậy nên hôm nay mình sẽ giới thiệu với mọi người về ajax trong javascript (không phải jquery nhe).
1, Tổng quan.
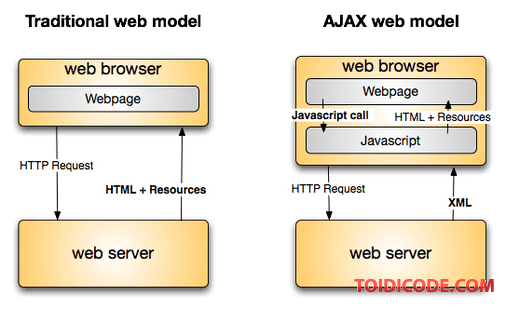
-Ajax (Asynchronous JavaScript and XML) - là một khái niệm được Jesse James Garrett giới thiệu và sử dụng đầu tiền vào tháng 2 năm 2005. Khi sử dụng ajax thì chúng ta có thể sử dụng code javascript giao tiếp được với server. Ajax sử dụng đối tượng XMLHttpRequest để giao tiếp, trao đổi thông tin giữa server với client. Đến thời điểm hiện tại thì ajax đã hỗ trên tất cả các trình duyệt (cả pc và mobile).

2, Ajax trong javascript.
Khởi tạo đối tượng.
-Để sử dụng được ajax trong javascript thì các bạn phải sử dụng đối tượng XMLHttpRequest. Và để khởi tạo đối tượng này thì chúng ta sử dụng cú pháp.
var variableName = new XMLHttpRequest();
Trong đó: varriableName là tên biến mà các bạn muốn gán cho abject XMLHttpRequest.
-Tuy nhiên nếu như bạn đang sử dụng trình duyệt internet Explode 6 trở xuống thì đối tượng này sẽ có tên là ActiveXObject. Chính vì điều đó, nên để cho chắc ăn thì các bạn nên khởi tạo đối tượng bằng cách sau:
if (window.XMLHttpRequest) {
var xhttp = new XMLHttpRequest();
} else {
var xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
hoặc ngắn gọn hơn.
var xhttp = new XMLHttpRequest() || ActiveXObject("Microsoft.XMLHTTP");
Các thuộc tính và phương thức.
-Dưới đây mình sẽ liệu kê ra các phương thức và thuộc tính trong đối tượng này.
| Thuộc tính - Phương thức | Mô Tả |
| abort() | Hủy Request hiện tại. |
| getAllResponseHeaders() | Lấy ra thông tin header. |
| getResponseHeader() | Trả về cụ thể thông tin header. |
| open(method, url, async, username, password) |
Cấu hình cho một request mới. Trong đó: - method là phương thức gửi request (GET,POST). - url là địa chỉ gửi request. - async là có chấp nhận đồng bộ không ( - username là tùy chọn tên user (có thể bỏ trống). - password là password của user (có thể bỏ trống). |
| send(string) | Gửi dữ liệu đến server đã được cấu hình ở phương thức open(). Trong đó string là data các bạn muốn truyền theo nếu request là POST. |
| setRequestHeader(header, value) | Thiết lập các thông số header gửi lên. Với header là tên của header và value là giá trị của header đó. |
| onreadystatechange | Định nghĩa một hàm sẽ được gọi khi readstate thay đổi. |
| readyState |
Trạng thái của XMLHttpRequest. Trong đó nếu giá trị bằng các giá trị sau thì sẽ có trạng thái tương ứng.
|
| responsiveText | Giá trị trả về dưới dạng string. |
| responseXML | Gía trị trả về dưới dạng XML. |
| status |
Trả về trạng thái của request. VD: 200,404,403 |
| statusText | Trả về trạng thái của request dưới dạng text. VD: Ok, Not Found |
3, Các ví dụ.
Ajax GET request.
VD: Mình sẽ gửi một GET request như sau.
var sendajax = function () {
//Khoi tao doi tuong
var xhttp = new XMLHttpRequest() || ActiveXObject();
//Bat su kien thay doi trang thai cuar request
xhttp.onreadystatechange = function () {
//Kiem tra neu nhu da gui request thanh cong
if (this.readyState == 4 && this.status == 200) {
//In ra data nhan duoc
addData(this.responseText)
}
}
//cau hinh request
xhttp.open('GET','description.php?data=true',true);
//gui request
xhttp.send();
}
var addData = function (data) {
document.getElementById('result').innerText = data;
}
Ajax POST request
-Đối với POST request thông thường (không gửi kèm theo dữ liệu) thì các bạn làm tương tự như GET method. Còn nếu như các bạn muốn gửi kèm thêm dữ liệu vào trong POST request thì các bạn cần phải thực hiện thêm một cấu hình nữa là setRequestHeader cho nó nữa. Thông thường thì chúng ta thường cấu hình dưới dạng "application/x-www-form-urlencoded".
VD: Mình sẽ gửi một POST request như sau.
var sendajax = function() {
//Khoi tao doi tuong
var xhttp = new XMLHttpRequest() || ActiveXObject();
//Bat su kien thay doi trang thai cuar request
xhttp.onreadystatechange = function() {
//Kiem tra neu nhu da gui request thanh cong
if (this.readyState == 4 && this.status == 200) {
//In ra data nhan duoc
addData(this.responseText)
}
}
//cau hinh request
xhttp.open('POST', 'description.php', true);
//cau hinh header cho request
xhttp.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
//gui request
xhttp.send('data=true');
}
var addData = function(data) {
document.getElementById('result').innerText = data;
}
Ajax với XML file.
- Giả sử mình có một file XML (relationships.xml) chứa thông tin của các em gái như sau:
<?xml version="1.0" encoding="UTF-8"?>
<relationship>
<sister>
<name>Nguyễn Khánh Linh</name>
<age>18</age>
<location>Ha Noi</location>
</sister>
<sister>
<name>Tình Tây</name>
<age>18</age>
<location>Bắc Giang</location>
</sister>
<sister>
<name>Như ý</name>
<age>18</age>
<location>Cà mau</location>
</sister>
<sister>
<name>Bella</name>
<age>20</age>
<location>Unknown</location>
</sister>
</relationship>
Bây giờ mình sẽ viết code javascript để gửi request đến file xml này.
var sendajax = function() {
//Khoi tao doi tuong
var xhttp = new XMLHttpRequest() || ActiveXObject();
//Bat su kien thay doi trang thai cuar request
xhttp.onreadystatechange = function() {
//Kiem tra neu nhu da gui request thanh cong
if (this.readyState == 4 && this.status == 200) {
//In ra data nhan duoc
addData(this.responseXML)
}
}
//cau hinh request
xhttp.open('GET', 'https://toidicode.com/live/php/relationships.xml', true);
//cau hinh header cho request
xhttp.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
//gui request
xhttp.send('data=true');
}
var addData = function(data) {
//Tao cau truc table
var table = '<table border="1" cellspacing="5" cellpadding="5" style="border-collapse:collapse"><tr><th>ID</th><th>Name</th><th>Age</th><th>Location</th></tr>';
//Tim node sister trong xml tra ve
var sister = data.getElementsByTagName('sister');
//Lap het cac nde tim duoc
for (i = 0 ; i < sister.length ; i++) {
//Lay du lieu trong node
table += '<tr><td>'+ (i+1) +'</td>';
table += '<td>' + sister[i].getElementsByTagName('name')[0].childNodes[0].nodeValue + '</td>';
table += '<td>' + sister[i].getElementsByTagName('age')[0].childNodes[0].nodeValue + '</td>';
table += '<td>' + sister[i].getElementsByTagName('location')[0].childNodes[0].nodeValue + '</td></tr>'
}
document.getElementById('result').innerHTML = table;
}
4, Lời kết.
-Như vậy phần này mình đã giới thiệu xong đến mọi người về ajax trong javascript rồi. Bài này bình thường sẽ không có gì quan trọng nếu như bạn sử dụng được jquery, nhưng trong một số trường hợp mà chúng ta không sử dụng được jquery thì với biết được tác dụng của nó.
Đăng ký nhận tin.
Chúng tôi chỉ gửi tối đa 2 lần trên 1 tháng. Tuyên bố không spam mail!







giá trị trả về" Học lập trình online miễn phí" a có thể nói rõ hơn là nó năm trong sever chứa file 'description.php'
mik mới học nên mik đoán thế
nếu đúng a có thể nói rõ hơn dc ko
tuanFPT
7 năm trước
https://toidicode.com/live/php/relationships.xml
file này chết rồi a ơi// ko có data nên click ko có gì
tuanFPT
7 năm trước