Tiếp tục với series tìm hiểu về BOM trong javascript, bài này chúng ta sẽ tìm hiểu về đối tượng history trong javascript.
1, History trong javascript.
-History trong javascript là đối tượng lưu trữ toàn bộ lịch sử từ lúc chúng ta bật trình duyệt web lên cho đến khi tắt đi. Và dựa vào nó ta có thể theo dõi được lịch sử của truy cập của chúng ta bằng javascript.
Cú pháp:
window.history;
//hoặc
history;
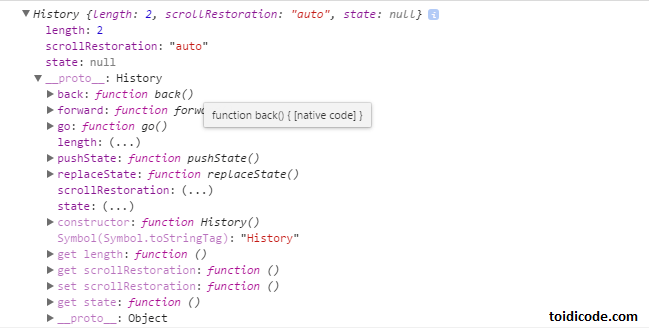
-Đối tượng này gồm cac thuộc tính và phương thức sau:

Nhưng ở đây mình sẽ trình bài một số các thuộc tính và phương thức hay được sử dụng nhất thôi.
2, Các thành phần trong history.
Thuộc tính length
-Thuộc tính length lưu lại tổng số các trang mà các bạn đã duyệt.
Cú Pháp:
history.length;
VD:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Toidicode.com demo history</title>
</head>
<body>
<p>Click vào button để xem kết quả</p>
<button type="button" onclick="getLenghth()">Click</button>
<script type="text/javascript">
function getLenghth() {
alert(history.length);
}
</script>
</body>
</html>
Phương thức Back()
-Đây là phưowng thức lưu lại trang web chúng ta vừa truy cập gần nhất.
Cú Pháp:
history.back();
VD:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Toidicode.com demo history</title>
</head>
<body>
<p>Click vào button để xem kết quả</p>
<button type="button" onclick="getBack()">Click</button>
<script type="text/javascript">
function getBack() {
history.back();
}
</script>
</body>
</html>
Phương thức forward()
-Phương thức này sẽ giúp chúng ta di chuyển lại trang vừa rồi, khi chúng ta vừa back().
Cú Pháp:
history.forward();
Phương thức go()
-Cho phép chúng ta quay trở về trang vừa load cách đây n lần.
Cú Pháp:
history.go(-n);
Trong đó: n là số trang mà chúng ta muốn quay trở lại.
VD:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Toidicode.com demo history</title>
</head>
<body>
<p>Click vào button để xem kết quả</p>
<button type="button" onclick="getBack()">Click</button>
<script type="text/javascript">
function getBack() {
//quay về trang vừa load cách đây 2 lần
history.go(-2);
}
</script>
</body>
</html>
3, Lời kết.
-Nói chung nếu như web của bạn code toàn front-end thì mới phải sử dụng history trong javascrip, còn nếu như web của bạn có sử dụng back-end thì lên sử dụng back-end để redirect cho nhanh và bảo mật.
Đăng ký nhận tin.
Chúng tôi chỉ gửi tối đa 2 lần trên 1 tháng. Tuyên bố không spam mail!







0 Comments