Tiếp tục với series BOM, bài này chúng ta sẽ tìm hiểu về BOM cuối cùng trong javascript là screen object.
1, Đối tượng screen.
-Đối tượng screen trong javascript chứa các thông số về màn hình của người dùng.
Cú Pháp:
window.screen;
//hoặc
screen;
-Đối tượng này gồm có 6 thuộc tính với 6 chức năng khác nhau và bài này chúng ta sẽ tìm hiểu hết 6 thuộc tính đó.
2, Các thuộc tính.
width - height
-Hai thuộc tính này trả về chiều rộng và chiều cao (Đơn vị pixel) của màn hình thiết bị mà người dùng đang sử dụng.
Cú Pháp:
//lấy chiều rộng
screen.width;
//Lấy chiều cao
screen.height;
VD:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Toidicode.com demo navigator</title>
</head>
<style type="text/css" media="screen">
p{
border:1px solid #dddddd;
background: #e1e1e1;
padding: 10px;
}
</style>
<body>
<div>Click vào button để xem kết quả</div>
<button type="button" onclick="getInfo()">Click</button>
<p id="results"></p>
<script type="text/javascript">
function getInfo() {
var data = "Màn hình của bạn <br>";
data += "rộng: " + screen.width + "<br>";
data += "Cao: " + screen.height;
document.getElementById('results').innerHTML = data;
}
</script>
</body>
</html>
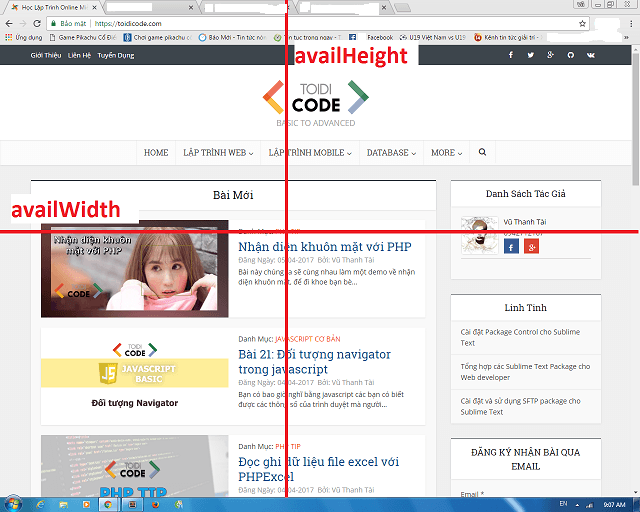
availWidth - availHeight
-Hai thuộc tính này cũng trả về chiều rộng và chiều cao của màn hình, nhưng đây là màn hình của trình duyệt.

Cú Pháp:
//Lấy availWidth
screen.availWidth;
//Lấy availHeight
screen.availHeight;
VD:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Toidicode.com demo screen</title>
</head>
<style type="text/css" media="screen">
p{
border:1px solid #dddddd;
background: #e1e1e1;
padding: 10px;
}
</style>
<body>
<div>Click vào button để xem kết quả</div>
<button type="button" onclick="getInfo()">Click</button>
<p id="results"></p>
<script type="text/javascript">
function getInfo() {
var data = "Màn hình trình duyệt của bạn <br>";
data += "Rộng: " + screen.availWidth + "<br>";
data += "Cao: " + screen.availHeight;
document.getElementById('results').innerHTML = data;
}
</script>
</body>
</html>
colorDepth
-Thuộc tính này trả về color Depth - số lượng màu sắc hiển thị được trên màn hình.
Cú Pháp:
screen.colorDepth;
VD:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Toidicode.com demo screen</title>
</head>
<style type="text/css" media="screen">
p{
border:1px solid #dddddd;
background: #e1e1e1;
padding: 10px;
}
</style>
<body>
<div>Click vào button để xem kết quả</div>
<button type="button" onclick="getInfo()">Click</button>
<p id="results"></p>
<script type="text/javascript">
function getInfo() {
var data = "Color Depth của màn hình: "+ screen.colorDepth;
document.getElementById('results').innerHTML = data;
}
</script>
</body>
</html>
pixelDpth
-Thuộc tính này trả về pixel Depth của màn hình.
Cú Pháp:
screen.pixelDepth;
VD:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Toidicode.com demo screen</title>
</head>
<style type="text/css" media="screen">
p{
border:1px solid #dddddd;
background: #e1e1e1;
padding: 10px;
}
</style>
<body>
<div>Click vào button để xem kết quả</div>
<button type="button" onclick="getInfo()">Click</button>
<p id="results"></p>
<script type="text/javascript">
function getInfo() {
var data = "Color Depth của màn hình: "+ screen.pixelDepth;
document.getElementById('results').innerHTML = data;
}
</script>
</body>
</html>
3, Lời kết.
-Qua phần này mình đã giới thiệu xong đến mọi người về screen trong javscript rồi, và đây cũng là bài cuối cùng trong series BOM Javascript. Bài tiếp theo chúng ta sẽ tìm hiểu về time events trong javascript.
Đăng ký nhận tin.
Chúng tôi chỉ gửi tối đa 2 lần trên 1 tháng. Tuyên bố không spam mail!







0 Comments