Tiếp tục về blade template trong Laravel, bài này mình sẽ giới thiệu với mọi người về kế thừa view, form và validate errror trong blade.
6. Xây dựng layout sử dụng kế thừa trong Blade.
Ở bài trước mình đã giới thiệu với mọi người về dựng layout với component trong Blade template rồi. Ngoài cách đó ra thì trong Blade template Laravel còn cho phép chúng ta dựng layout qua việc kế thừa các template nữa.
Định nghĩa layout
Để định nghĩa một layout trong blade các bạn có thể khai báo như bình thường.
Để cho dễ hiểu thì các bạn theo dõi ví dụ sau đây của mình rồi mình sẽ giải thích từng phần.
VD: Khai báo một layout trong resources/views/layouts/app.blade.php
<html>
<head>
<title>App Name - @yield('title')</title>
</head>
<body>
@section('sidebar')
This is the master sidebar.
@show
<div class="container">
@yield('content')
</div>
</body>
</html>
Trong đó:
@yielddirective dùng để chỉ định section có name trong yield sẽ được hiển thị.@sectiondirective dùng để định nghĩa nội dung của một section.
Kế thừa layout
Sau khi đã tạo được layout rồi, để kế thừa một layout trong blade template các bạn sử dụng cú pháp:
@extends('view.name')
Trong đó: view.name là view mà bạn muốn kế thừa.
Như mình đã nói ở trên thì @section sẽ chỉ định nội dung được hiển thị @yield tương ứng trong layout.
Trong trường hợp nội dung truyền vào section là dữ liệu ngắn đơn giản thì bạn có thể sử dụng cú pháp:
@section('name')
'Data Body'
@endsection
Trong đó:
namelà tên của section bạn muốn truyền vào layout cha.Data Bodylà dữ liệu bạn muốn truyền vào trong section.
VD: Mình sẽ khai báo một view kế thừa layout ở ví dụ trên.
- resources/views/home.blade.php
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This is appended to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsection
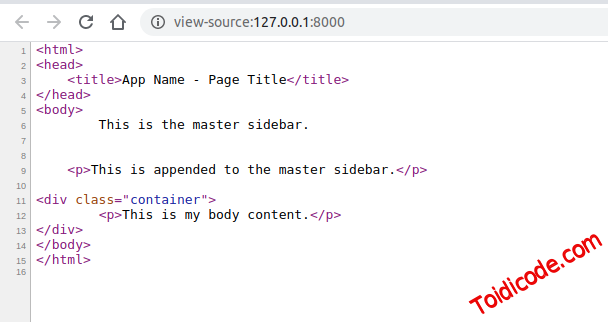
Kết quả: (dưới dạng view-source)

Như các bạn cũng đã thấy thì đối với @section('sidebar') mình có sử dụng directive @parent. Directive này sẽ lấy ra nội dung của @section('sidebar') trong layout cha. Nên dùng text "This is the master sidebar." sẽ vẫn được hiển thị ra. Nếu bạn không muốn hiển thị nội dung section trong layout cha thì có thể bỏ @parent directive đi.
Trong một vài trường hợp bạn muốn xác định giá trị mặc định sẽ hiển thị khi không có data truyền vào trong @yield thì bạn có thể sử dụng cú pháp sau:
@yield('name', 'Default content')
VD:
- resources/views/layouts/app.blade.php
<html>
<head>
<title>App Name - @yield('title', 'Toidicode.com')</title>
</head>
<body>
@section('sidebar')
This is the master sidebar.
@show
<div class="container">
@yield('content')
</div>
</body>
</html>
- resources/views/home.blade.php
@extends('layouts.app')
@section('sidebar')
@parent
<p>This is appended to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsection
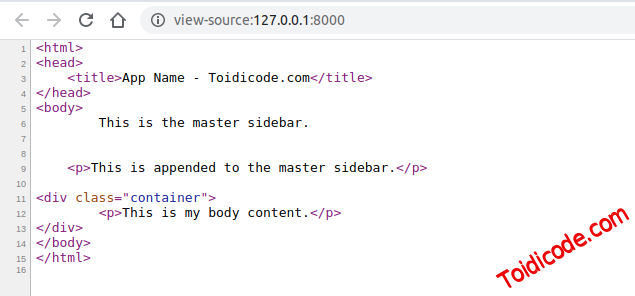
Kết quả: (dưới dạng view-source)

Như các bạn đã thấy thì @yield('title') đã hiển thị giá trị là "Toidicode.com" khi mình không khai báo section ở trong view home.blade.php
7. Form trong Blade template.
Trong Blade template, Laravel cũng đã cung cấp sẵn cho chúng ta một số directive hộ trợ cho việc tạo ra các method, csrf token.
Để thêm một input field hidden chứa csrf_token trong trong form các bạn có thể sử dụng directive @csrf.
VD:
<form method="POST" action="/profile">
@csrf
</form>
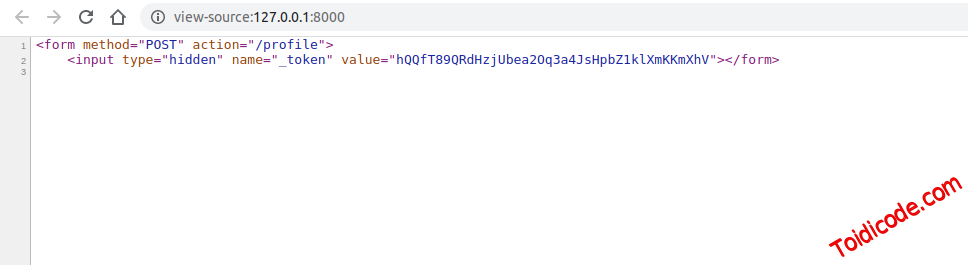
Kết quả: (dưới dạng view-source)

Ngoài ra bạn có thể sử dụng directive @method để thêm một input hidden chứa method của form. Vì HTML form không thể tạo được method PUT, PATCH, DELETE.
VD:
<form action="/foo/bar" method="POST">
@method('PUT')
</form>
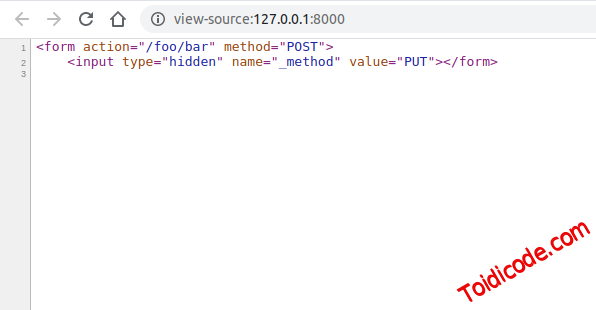
Kết quả: (dưới dạng view-source)

8. Hiển thị validate error message trong Blade template.
Bạn có thể sử dụng @error directive để thực hiện việc hiển thị message lỗi của validation trả về (về validation mình sẽ nói ở các bài sau).
VD:
<label for="title">Post Title</label>
<input id="title" type="text" class="@error('title') is-invalid @enderror">
@error('title')
<div class="alert alert-danger">{{ $message }}</div>
@enderror
Trong đó $message là biến sẽ được assign data khi có error name là title.
9. Raw PHP.
Trong một số trường hợp bạn muốn sử dụng code PHP chứa logic code trong blade template bạn có thể sử dụng directive @php với cú pháp như sau:
@php(// code PHP here)
// hoặc
@php
// code PHP here.
@endphp
VD:
@php
$message = "Toidicode.com";
@endphp
{{ $message }}
Kết quả:

Đăng ký nhận tin.
Chúng tôi chỉ gửi tối đa 2 lần trên 1 tháng. Tuyên bố không spam mail!







0 Comments