Bài hôm nay chúng ta sẽ tổng hợp lại các thuộc tính đã được học từ đầu series đến giờ để xây dựng một menu đa cấp đơn giản.
1, Tổng quan.
-Để có thể xây dựng được menu đa cấp thì mọi người cần phải có kiến thức về HTML (ul li) cộng với một số kiến thức CSS đã được học từ đầu series đến giờ như thuộc tính display,position,...
-Và trong bài này mình sẽ hướng dẫn mọi người làm menu ngang đa cấp cong menu dọc thì mọi người cũng làm tương tự.
2, Xây dựng menu.
-Đầu tiên chúng ta sẽ xây dựng cấu trúc HTML của menu như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Toidicode.com menu Đa Cấp</title>
</head>
<body>
<div class="menu">
<ul>
<li><a href="#">Trang Chủ</a></li>
<li>
<a href="#">Lập Trình</a>
<ul>
<li><a href="#">Lập trình web</a></li>
<li><a href="#">Lập trình Mobile</a></li>
</ul>
</li>
<li>
<a href="#">Database</a>
<ul>
<li><a href="#">MySql</a></li>
<li><a href="#">MsSql</a></li>
</ul>
</li>
<li><a href="#">Liên Hệ</a></li>
</ul>
</div>
</body>
</html>
-Tiếp theo đó chúng ta sẽ CSS lại cho màu mè thêm một chút.
/*clear hết định dạng margin padding của thẻ ul*/
ul{
margin: 0;
padding: 0;
}
/*xét chiều rộng cho thẻ li*/
li{
width: 150px;
}
/*CSS cho thẻ ul*/
.menu ul{
height: 40px; /*xét chiều cao = 40xp*/
list-style: none; /*clear style của thẻ ul*/
background-color: orange; /*xét background*/
}
.menu > ul > li{
display: inline-block; /*định dạng sắp xếp theo chiều ngang*/
border-right: 1px solid #dddddd; /*xét border*/
}
ul li:last-child{
border-right: none; /*clear border cho thẻ li cuối cùng*/
}

-Như các bạn đã thấy thì nó đang bị lỗi hiển thị, bây giờ mình sẽ cần phải sử dụng thuộc tính position để xác định lại vị trí hiển thị của nó và đồng thời sửa đổi lại cấu trúc CSS một chút như sau:
body{
margin: 0;
}
ul{
margin: 0;
padding: 0;
padding-top: 13px;
list-style: none;
background-color: orange;
}
li{
width: 150px;
text-align: center;
}
.menu > ul{
height: 40px;
}
.menu > ul > li{
display: inline-block;
border-right: 1px solid #dddddd;
position: relative;
}
.menu > ul > li > ul {
position: absolute;
top: 29px;
}
.menu > ul > li > ul li{
padding: 5px 0;
border-bottom: 1px solid #dddddd;
}
ul li:last-child{
border: none;
}

-Ok, bây giờ mình sẽ ẩn thẻ ul đi bằng thuộc tính display: none và chỉ cho nó hiển thị khi nào người dùng hover vào thẻ li.
body{
margin: 0;
}
ul{
margin: 0;
padding: 0;
padding-top: 13px;
list-style: none;
background-color: orange;
}
li{
width: 150px;
text-align: center;
}
.menu > ul{
height: 40px;
}
.menu > ul > li{
display: inline-block;
border-right: 1px solid #dddddd;
position: relative;
}
.menu > ul > li > ul {
display: none; /*thêm*/
position: absolute;
top: 15px;
}
.menu > ul > li > ul li{
padding: 5px 0;
border-bottom: 1px solid #dddddd;
}
ul li:last-child{
border: none;
}
/*thêm*/
.menu ul li:hover ul{
display: block;
}
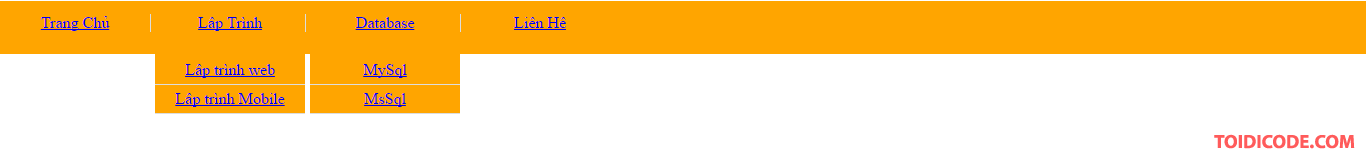
-Như vậy là đã xong.
3, Lời kết.
-Như vậy bài này mình đã hướng dẫn mọi người xây dựng xong một menu ngang đa cấp đơn giản bằng HTML-CSS . Còn nếu như các bạn muốn xây dựng menu đa cấp nhưng là chiều dọc thì cũng tương tự thế nhé.
Đăng ký nhận tin.
Chúng tôi chỉ gửi tối đa 2 lần trên 1 tháng. Tuyên bố không spam mail!







Trương Minh Văn
5 năm trước