Tiếp theo với series javascript framework, hôm nay chúng ta sẽ tìm hiểu về vuejs một framework khá là nổi trong thời gian gần đây.
1, Vue.js là gì?
-Vue (phát âm là /vjuː/, giống view) là một progressive framework dùng để xây dựng giao diện người dùng ( UI ). Không giống các monolithic framework. Core của Vue chỉ tập trung vào lớp view mà và nó rất dễ để làm quen hay tích hợp với các thư viện hoặc các project có sẵn.Hơn nữa, Vue lại chứa đựng một sức mạnh rất lớn trong việc xây dựng Single-Page Applications khi được kết hợp với công cụ build và các thư viện/component được xây dựng bởi cộng đồng.
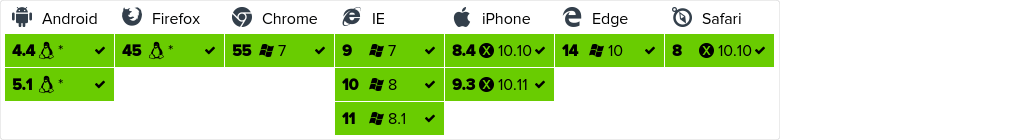
-Và Vue.js cũng hỗ trợ hầu hết các trình duyệt hiện nay. Nên các bạn có thể hoàn toàn yên tâm khi học Vue.js nhé!

2, Kiến thức cần có để học vue.js.
-Như ở trên mình đã nói vue.js là một javascript framework nên bắt buộc nếu muốn học được vue.js thì bạn phải có kiến thức của javascript. Và một điều nữa vì vue.js xử lý phần front-end lên tiếp đó các bạn cần phải có kiến thức của HTML,CSS.
-Vậy chúng ta đi đến kết luận để học được vue.js thì cần phải biết những cái sau:
- HTML.
- CSS.
- JAVASCRIPT.
3, Nhúng core vue.js.
-Đầu tiên để sử dụng được vue.js thì chúng ta cần phải nhúng core của nó vào bằng 2 cách sau:
CDN
<script ></script>
Dẫn file local
-Các bạn download vue.js tại đây. Sau đó dẫn link đến tệp tin vue.js của bạn.
VD:
<script ></script>
4, Viết chương trình đầu tiên.
-Sau khi đã nhúng được core của vue.js thì chúng ta tiếp tục viết chương trình đầu tiên.
Đầu tiên các bạn tạo cho mình 2 file index.html và app.js ở dùng cấp thư mục.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>test Vuejs</title>
<link rel="stylesheet" href="">
</head>
<body>
<div id="app">
{{ message }}
</div>
</body>
<script ></script>
<script ></script>
</html>
app.js
var app = new Vue({
el: '#app',
data: {
message: 'helloworld!'
}
});
-Các bạn chạy lên và xem thử kết quả nhé! (thông số bên trong thì mình sẽ giải thích ở các bài tiếp theo).
5, Lời kết.
-Như vậy hôm nay mình đã giới thiệu với mọi người về vuejs là gì và viết chương trình đầu tiên với vuejs. Hy vọng qua bài hôm nay các bạn sẽ thích vuejs.
Đăng ký nhận tin.
Chúng tôi chỉ gửi tối đa 2 lần trên 1 tháng. Tuyên bố không spam mail!







dạ làm ơn cho em xin tài liệu hướng dẫn làm một single page application bằng vue.js đi ạk và tất cả tài liệu liên quan đến vue.js và cho em hỏi là vue.js soạn code ở phần mềm nào ak
Tân Thanh Lê
9 năm trước
- Mình có 1 demo nhỏ về curd bằng vue.js bạn có thể tham khảo : https://github.com/thanhtaivtt/vue-curd
- Còn ide thì các nhân mình dùng sublime text, còn nếu như bạn muốn thì có thể dùng các ide khác như atom, visual code, thậm chí notepad cũng được à :D
Vũ Thanh Tài
9 năm trước
ad cho mình hỏi ad dùng plugin j để bao quanh những chỗ code kia thế.
Nhìn rất gọn gàng và màu sắc dễ nhìn.
Mong ad chia sẻ
vuduchong
8 năm trước
sublime text hay vscode chỉ là editor thôi mà nhỉ : )))
Hoàng Nguyễn
8 năm trước
Râu mọc dữ vậy ? Ngài Coder
Nam
7 năm trước