Tiếp tục với series, bài này chúng ta sẽ tìm hiểu về các directive xử lý điều kiện trong vue.js cụ thể là chúng ta sẽ tìm hiểu về v-if và v-show.
1, v-if.
Trong vue.js chúng ta sử dụng v-if directive để thực hiện các render có liên quan đến điều kiện.
VD:
<h1 v-if="show">Chào mừng bạn đến với website toidicode.com</h1>
-Lúc này, nếu như giá trị bên trong v-if trả về là true thì tag h1 sẽ được hiển thị và ngược lại, là false thì tag h1 sẽ được ẩn. Điều này tương tự như cách hoạt động của câu lệnh if else bình thường chỉ có điều khác ở cách trình bày. Và đương nhiên bạn cũng có thể kết hợp với v-else.
VD:
<h1 v-if="show">Chào mừng bạn đến với website toidicode.com</h1>
<h1 v-else >Thẻ h1 trên không hiển thị lên tôi mới hiển thị đó</h1>
-Bây giờ mình sẽ làm một demo đơn giản để cho các bạn tham khảo về v-ifv-else trong vue.js.
VD:
<div id="app">
<h1 v-if="show">Chào mừng bạn đến với website toidicode.com</h1>
<h1 v-else >Thẻ h1 trên không hiển thị lên tôi mới hiển thị đó</h1>
<button type="button" @click="toggleTag">Toggle Tag</button>
</div>
<script type="text/javascript"></script>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
show: true,
},
methods: {
toggleTag : function () {
if (this.show == true ) {
this.show = false;
} else {
this.show = true;
}
}
}
});
</script>
-Và nếu như bạn có một nhóm các tag phụ thuộc vào nhau thì vue.js cũng cung cấp cho chúng ta gom nhóm nó trong tag <template>.
VD:
<template v-if="show">
<h1 v-if="show">Chào mừng bạn đến với website toidicode.com</h1>
<p>Auhor: Vũ Thanh Tài</p>
</template>
-Và nếu như điều kiện của bạn có nhiều nhánh thì kể từ phiên bản vue.js 2.1.0 đã hỗ trợ thêm cho chúng ta v-else-if để bạn có thể phân thêm nhánh cho condition.
VD:
<h1>Điểm bằng: {{ point }}</h1>
<h2>
=>
<span v-if="point < 4"> F</span>
<span v-else-if="point >= 4 && point < 5.5"> D</span>
<span v-else-if="point >= 5.5 && point < 7"> C</span>
<span v-else-if="point >= 7 && point < 8.5"> B</span>
<span v-else> A</span>
</h2>
2, v-show.
-Ngoài cách sử dụng v-if ở trên thì bạn cũng có thể sử dụng v-show với nguyên lý tương tự. Tức là giá trị bên trong v-show trả về true thì tag chứa nó sẽ hiển thị và ngược lại giá trị bên trong nó là false thì tag chứa nó sẽ ẩn.
VD:
<h1 v-show="show">Welcome to toidicode.com</h1>
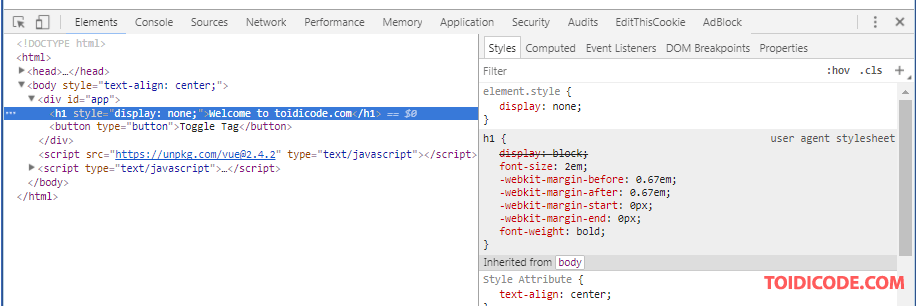
-Tuy nhiên thì các bạn có thể view source của ví dụ trên nên để thấy điều khác biệt giữa v-if và v-show.

Như bạn đã thấy thì v-show luôn luôn được render nó chỉ ẩn đi bằng css còn lại thì trên DOM vẫn tồn tại tag chứa nó.
Và bạn cần chú ý một điều nữa là v-show không hỗ trợ gom nhóm trên tag template.
3, v-show vs v-if.
-Ở phần v-show mình cũng đã nói về sự khác biệt giữa v-show và v-if trong vue.js rồi, nên ở phần này mình chỉ đưa ra lời khuyên cho các bạn nên sử dụng v-show hay v-if trong trường hợp nào.
- Đối với trường hợp dữ liệu thay đổi nhiêu trong một lần chạy thì bạn nên chọn
v-showvì nó chỉ render lần đầu khi chạy. - Còn đối với dữ liệu không thay đổi trong 1 lần chạy thì lên chọn
v-ifvì nó có tính chất private hơn.
4, Lời Kết.
-Bài này tạm dừng ở đây thôi, các bạn về cố gắng thực hành nhiều về nó cho chắc nhé. Bài sau chúng ta sẽ tìm hiểu về v-for directive trong vue.js.
Đăng ký nhận tin.
Chúng tôi chỉ gửi tối đa 2 lần trên 1 tháng. Tuyên bố không spam mail!







Cảm ơn anh đã chia sẻ ;)
Tú Nguyễn
8 năm trước