Hôm nay mình xin phép được tổng hợp lại một số package cần thiết cho Sublime Text. Và để có thể cài đặt được các package dưới đây thì sublime text của các bạn phải được cài đặt package control rồi.
1, Emmet.
Đầu tiên phải kể đến là Package Emmet. Đây là package cho phép chúng ta gõ tắt code HTML&CSS cách dùng là dùng các cú pháp gõ tắt mà emmet hỗ trợ sau đó ấn tab để thực hiên.

-Các bạn có thể xem các lệnh gõ tắt ở đây.
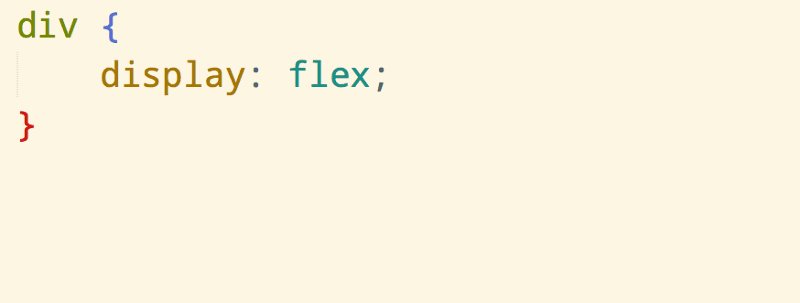
2, Bracket HighLighter.
-Đây là package giúp cho các bạn có thể dễ nhìn ra phần mở/ đóng của thẻ nằm ở chỗ nào.

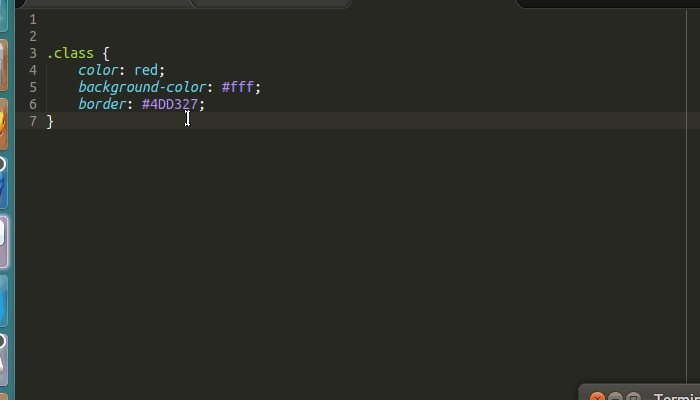
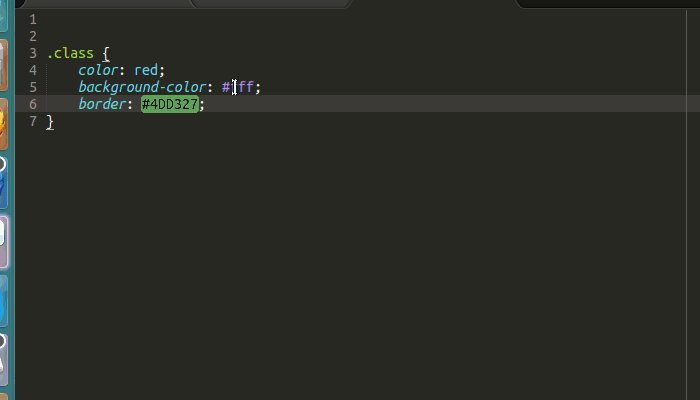
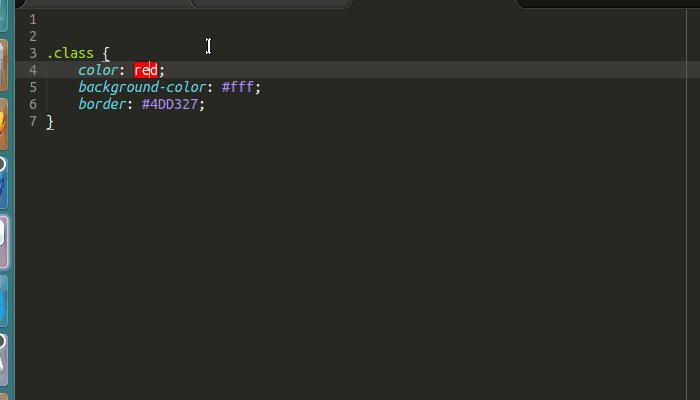
3, Color HighLighter.
-Package này giúp bạn code css hay hơn bằng cách hiển thị luôn màu sắc của mã màu.

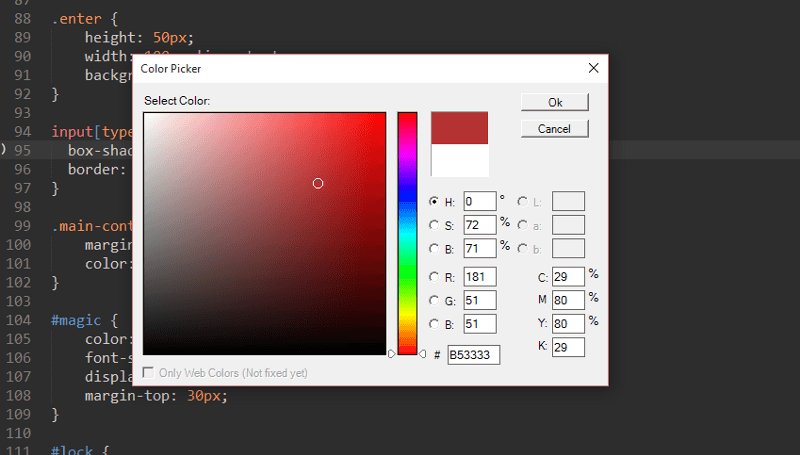
4, Color Picker.
-Package này giúp cho chúng ta có thể lấy được mã màu mà không cần dùng đến photoshop, Để mở hộp thoại chúng ta nhấn tổ hợp phím Ctrl +shift +C (package này kết hợp với package color heighlighter thì tuyệt vời).

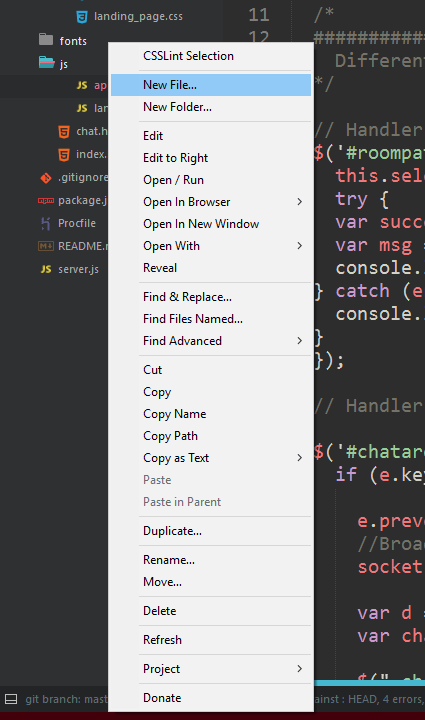
5, SidebarEnhancements.
-Package này tạo ra các context menu với nhiều tiện ích tốt như open in browser......

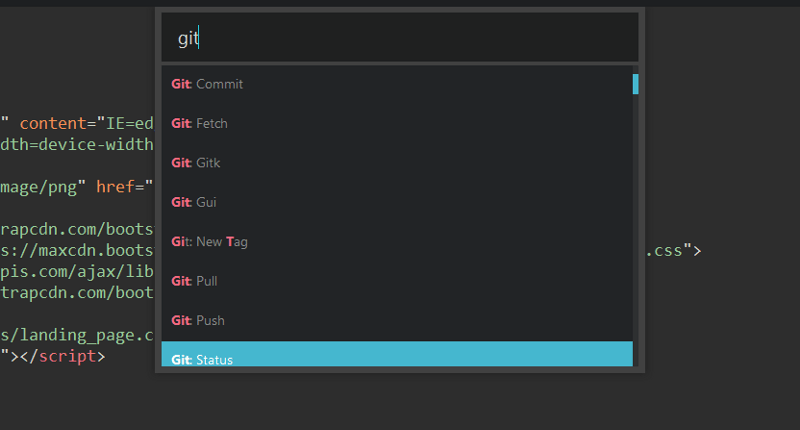
6, Git.
-Package này giúp bạn có thể làm việc với GIT một cách đơn giản bằng các câu lệnh sẵn có...

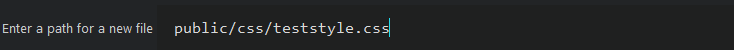
7, AdvancedNewFile.
-Package này cho phép bạn lưu file một cách chuyên nghiệp hơn. Để sử dụng nhấn tổ hợp phím Ctrl + Alt +N.

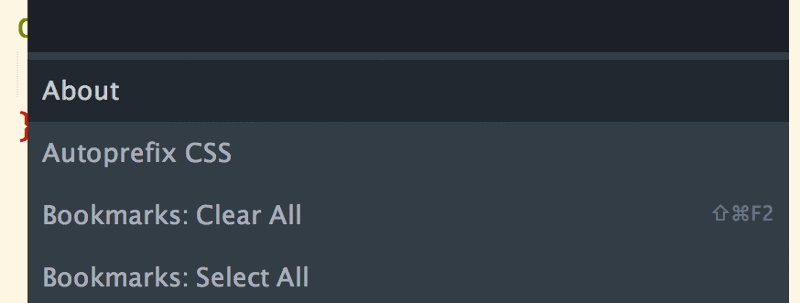
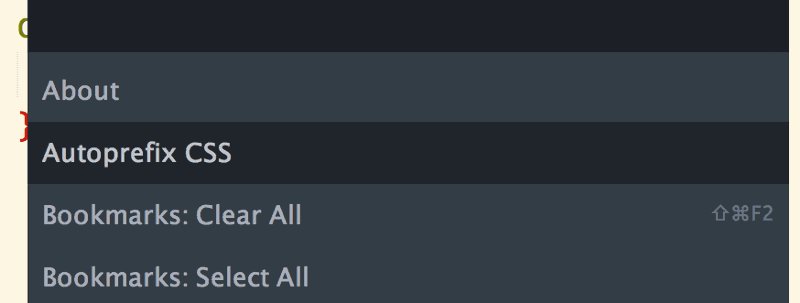
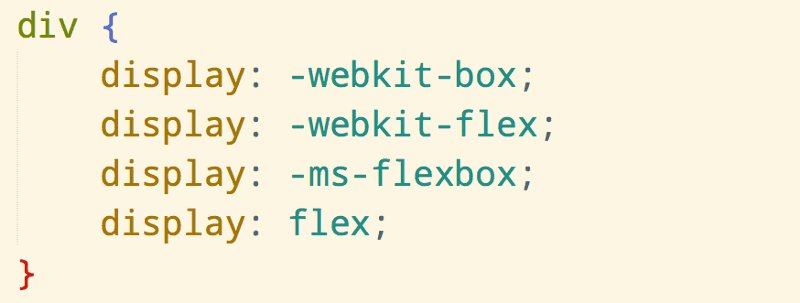
8, AutoPrefixer.
-Package này rất cần thiết cho các bạn làm front-end, Nó giúp tạo ra các prefix cho các trình duyệt tương ứng.

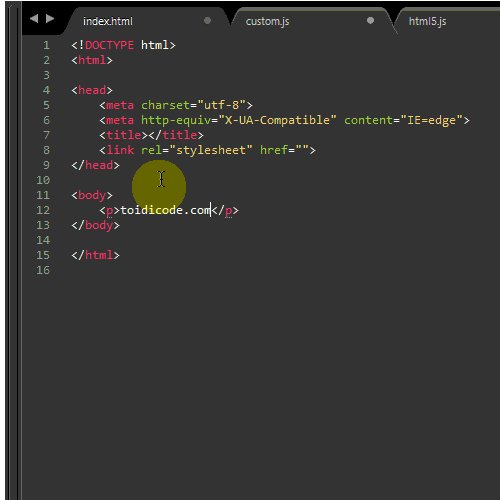
9, HTML-CSS-JS Prettify.
-Đôi khi code của chúng ta sẽ rất lộn xộn và khó có thể đọc được, và package này giúp cho code của chúng ta được fomat lại theo đúng chuẩn. Hỗ trợ HTML, CSS, Javascript và JSON, để fomat gõ tổ hợp phím Ctrl + shift+ h.

10, DocBlockr.
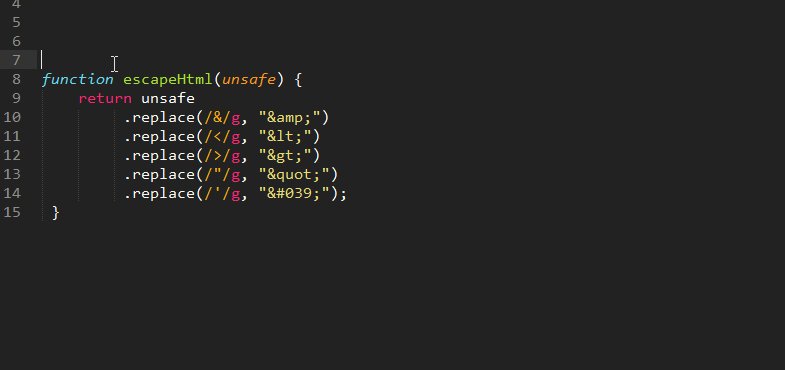
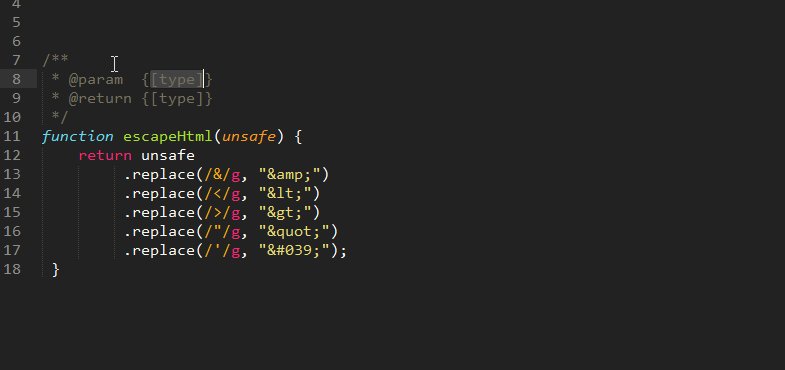
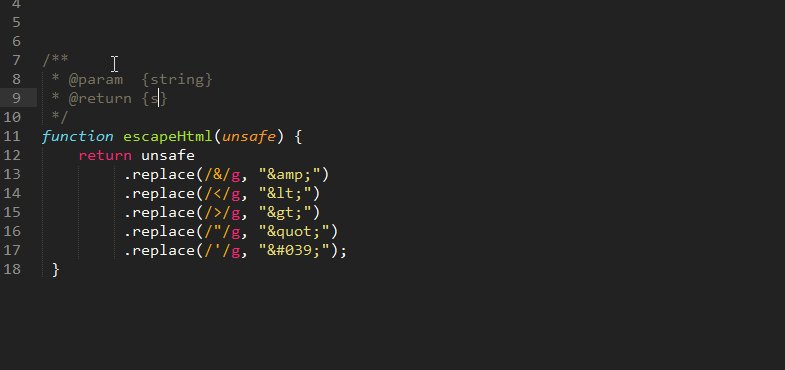
-Package này cho phép các bạn tạo ra các comment đúng chuẩn.

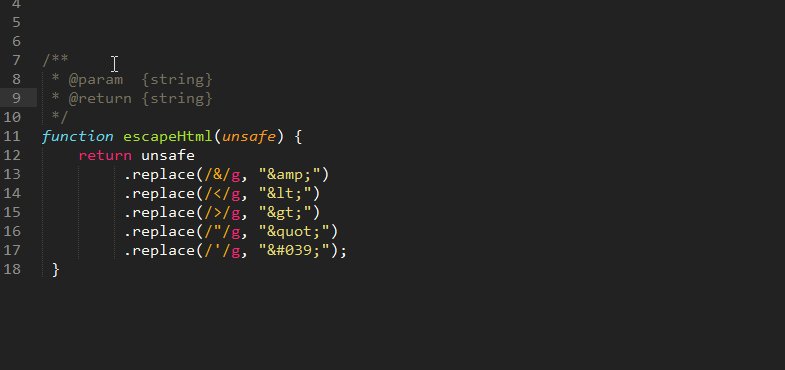
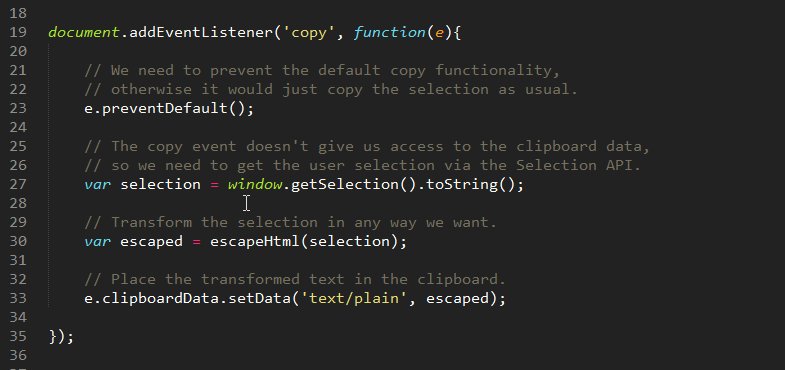
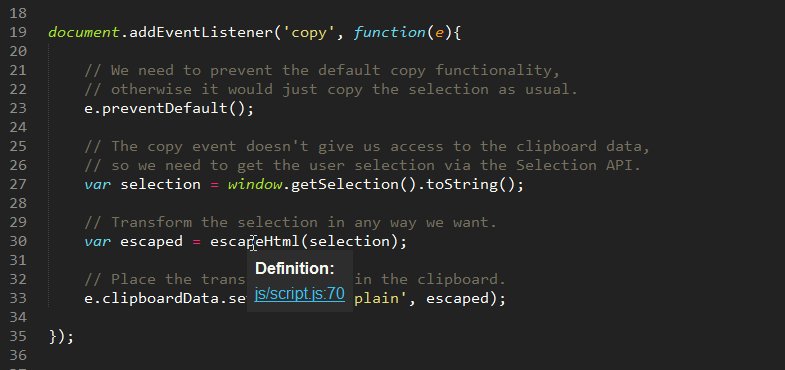
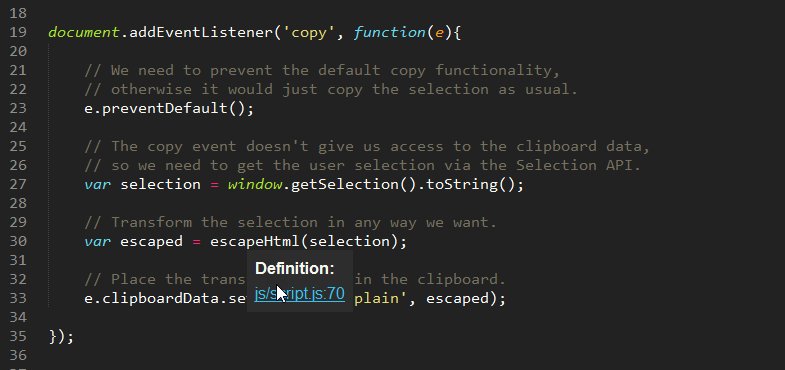
11, CodeIntel.
-package này giúp các bạn có thể dễ dàng tìm ra các function,class,.. đang sử dụng được viết từ đâu...

12, AutoFileName.
-Package này sẽ hiển thị ra tất cả các file có trong thư mục để các bạn có thể nhúng file đơn giản hơn.

13, JavaScript & NodeJS Snippets.
-Package này giúp cho bạn có thể gõ tắt các lệnh javascript, nodejs một các nhanh chóng. ví dụ thay vì gõ console.log(obj); bạn chỉ cần gõ cl,.. xem thêm lệnh gõ tại đây

14, Cập nhật thêm.
-Các package như SFTP,gitguter,.. thì mình sẽ có bài hướng dẫn riêng cho từng package.
Đăng ký nhận tin.
Chúng tôi chỉ gửi tối đa 2 lần trên 1 tháng. Tuyên bố không spam mail!







package nào mà hiển thị mấy cái icon file trong mục 5 vậy ad!
Nguyễn Tấn Vũ
9 năm trước
Cái đó là theme nhé bạn!
Vũ Thanh Tài
9 năm trước
Cụ thể là theme Seti_UI
Vũ Thanh Tài
9 năm trước
@VuThanhTai thanks ạ!
Nguyễn Tấn Vũ
9 năm trước
A File Icon
Quốc Anh
8 năm trước
ad cho hỏi, nếu cài một lúc tất cả các package thì nó có tác động thế nào tới code, hay chỉ có một package tác động tới code thôi?
Son Thien
9 năm trước
Bạn nên để ý các package có cùng chức năng để tránh xung đột nhé!
Vũ Thanh Tài
9 năm trước
bác có package nào lưu lại toàn bộ package ko?
Nguyen Quan
9 năm trước
Bạn chọn Preferences-> Browser package, đây là nơi lưu trữ tất cả các package mà bạn đã cài
Vũ Thanh Tài
9 năm trước
thanks so much.
Tác giả có thể update thêm package cho SASS, Jade k?
An Nhu
9 năm trước
sass nếu là bootstrap thì bác search plug in bootstrap subline nhé
Hữu Phú
9 năm trước
bạn có thể dùng các package như: Syntax Highlighting for Sass, Sass Snippets for Sublime,.. nhé
Vũ Thanh Tài
9 năm trước
Toidicode.com cam on nhe!
An Nhu
9 năm trước
@AnNhu bạn xài jade thì cài package Jade, rồi bạn vào syntax chọn jade để dùng.
Nguyen Quan
9 năm trước
@NguyenQuan cam on ban!
An Nhu
9 năm trước
Cái emet đó ko dùng tab mà tự động hiện cho mình thì có đc ko
Tâm Nguyễn
9 năm trước
Có plugin nào nén hay encode css và js không ad
Nguyen Huy
9 năm trước
Bạn tham khảo Minify package nhé!
Vũ Thanh Tài
9 năm trước
Ad ơi, ad có bản sublime text 3 mà cài đầy đủ package như bài trên không, có thể đóng gói và email cho mình được không. Tại vì mình thử cài package emmet nó báo thành công rồi nhưng khi gõ ul->tab không hiển thị gì hết.
Email: [email protected]. Thanks ad!
Cuong
8 năm trước
ad ơi cho mình hỏi sao cái contect menu như cái mục 5 mình cài r mà ko thấy v
thảo
8 năm trước
Ad ơi cho mình hỏi các package pretify trong mac thì ấn tổ hợp phím gì?
Mình dùng command+shift+h mà không được
Dương Ngọc Sơn
8 năm trước
Bạn vào prefenrence -> package setting -> html css js prettify -> keyboard shortcut để thiết lập lại tổ hợp phím nhé
Vũ Thanh Tài
8 năm trước
ad ơi cho em xin cái plugin nào có chức năng giống cái sidebar enhancements dc ko, hồi trc có cài vào máy cũ 1 lần rồi giờ có máy mới sài lại mà sao giờ em kiếm ko thấy
minh
7 năm trước
Đây nhe bạn!
https://packagecontrol.io/packages/BracketHighlighter
Vũ Thanh Tài
7 năm trước
thank you
dat
7 năm trước
thank you
dat
7 năm trước
cảm ơn...!
Hien Nguyen
6 năm trước
package nào để show space mà k cần phải bôi đen nhỉ
hien
6 năm trước