Mấy hôm nay lang thang trên các group thấy mọi người hay vướng về upload ảnh sử dụng ajax với PHP, nên hôm nay mình sẽ demo cho các bạn một ứng dụng upload ảnh sử dụng ajax và PHP đơn giản.
1, Tổng quan.
Nhìn chung nếu muốn hiểu được demo này thì các bạn cần phải có các kiến thức cơ bản sau:
- PHP : biết được upload file bằng PHP, xử lý chuỗi.
- Jquery: Biết ajax và thao tác với element cơ bản.
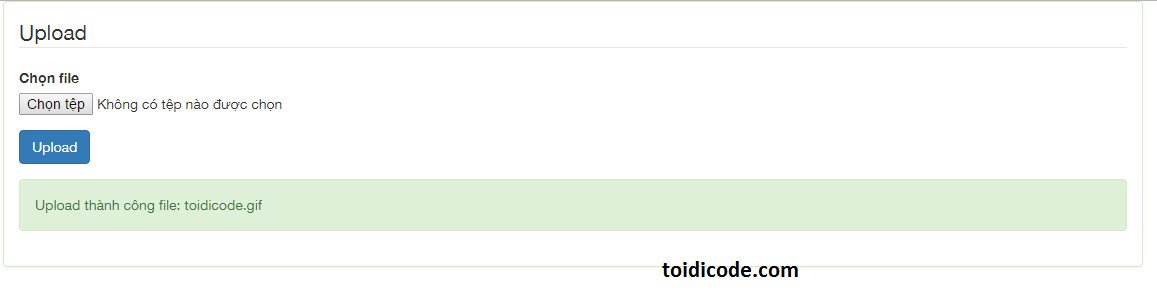
Demo ứng dụng chúng ta sẽ xây dụng được trong bài này sẽ như sau:

2, Xây dựng.
Cấu Trúc
-Cấu trúc thư mục của ứng dụng sẽ có dạng như sau:
index.html // phần giao diện
upload.php // xử lý upload
uploads // thư mục upload
Giao diện
-Đầu tiên chúng ta sẽ sử dụng HTML và bootstrap để xây dụng giao diện cho ứng dụng.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title> Upload file vs Ajax</title>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script ></script>
<script type="text/javascript"></script>
</head>
<body>
<div class="container">
<div class="panel panel-success">
<div class="panel-body">
<form action="" method="POST" role="form">
<legend>Upload</legend>
<div class="form-group">
<label for="file">Chọn file</label>
<input id="file" type="file" name="sortpic" required=""/>
</div>
<div class="form-group">
<button id="upload" class="btn btn-primary">Upload</button>
</div>
</form>
<div class="status alert alert-success"></div>
</div>
</div>
</div>
</body>
</html>
Xử lý ajax
-Tiếp đó chúng ta sẽ sử lý ajax như sau:
<script>
//xử lý khi có sự kiện click
$('#upload').on('click', function () {
//Lấy ra files
var file_data = $('#file').prop('files')[0];
//lấy ra kiểu file
var type = file_data.type;
//Xét kiểu file được upload
var match = ["image/gif", "image/png", "image/jpg",];
//kiểm tra kiểu file
if (type == match[0] || type == match[1] || type == match[2]) {
//khởi tạo đối tượng form data
var form_data = new FormData();
//thêm files vào trong form data
form_data.append('file', file_data);
//sử dụng ajax post
$.ajax({
url: 'upload.php', // gửi đến file upload.php
dataType: 'text',
cache: false,
contentType: false,
processData: false,
data: form_data,
type: 'post',
success: function (res) {
$('.status').text(res);
$('#file').val('');
}
});
} else {
$('.status').text('Chỉ được upload file ảnh');
$('#file').val('');
}
return false;
});
</script>
Server nhận và xử lý upload
-Ở upload.php chúng ta sẽ xử lý như sau:
<?php
if (isset($_POST) && !empty($_FILES['file'])) {
$duoi = explode('.', $_FILES['file']['name']); // tách chuỗi khi gặp dấu .
$duoi = $duoi[(count($duoi) - 1)]; //lấy ra đuôi file
// Kiểm tra xem có phải file ảnh không
if ($duoi === 'jpg' || $duoi === 'png' || $duoi === 'gif') {
// tiến hành upload
if (move_uploaded_file($_FILES['file']['tmp_name'], 'uploads/' . $_FILES['file']['name'])) {
// Nếu thành công
die('Upload thành công file: ' . $_FILES['file']['name']); //in ra thông báo + tên file
} else { // nếu không thành công
die('Có lỗi!'); // in ra thông báo
}
} else { // nếu không phải file ảnh
die('Chỉ được upload ảnh'); // in ra thông báo
}
} else {
die('Lock'); // nếu không phải post method
}
3, Lời Kết.
-Như vậy mình đã xây dựng xong úng dụng upload ảnh bằng ajax + php rồi. Vì đây là basic nên mình chỉ làm đơn giản như vậy thôi, còn trong thực tế có thể nó sẽ phức tạp hơn.
Đăng ký nhận tin.
Chúng tôi chỉ gửi tối đa 2 lần trên 1 tháng. Tuyên bố không spam mail!







Xem lại code giúp bạn ơi, sao mình làm ih vậy mà nó ko chạy! :(
x2team
8 năm trước
Xem code để tham khảo, không nên cóp y chang rồi hỏi tại sao không chạy được.
Cường
7 năm trước
bây giờ mình muốn thêm cái headers vào ajax để gửi tới API thì như nào nhỉ?
LongNguyen
7 năm trước
bạn định nghĩa thuộc tính header như sau nhé:
$.ajax({ url: 'YourRestEndPoint', headers: { 'Authorization':'Basic xxxxxxxxxxxxx', 'X_CSRF_TOKEN':'xxxxxxxxxxxxxxxxxxxx', 'Content-Type':'application/json' }, method: 'POST', dataType: 'json', data: YourData, success: function(data){ console.log('succes: '+data); } });Vũ Thanh Tài
7 năm trước
Dạ e muốn thêm 1 sản phẩm mới vào database , nên làm sao để upload ảnh của sản phẩm đó vào database qua ajax ạ
Hoàng Anh
7 năm trước