Từ hôm qua đến giờ, mình thấy anh em cả coder lẫn marketing đồn ào lên về xu hướng thống kê tương tác thực thông qua Video Live Stream. Thì hôm nay mình cũng xin giới thiệu cho mọi người về kỹ thuật này.
1,Thống kê tương tác thực trên video Live Stream là gì?
-Thống kê tương tác thực trên video Stream thực ra chỉ là một ứng dụng dựa trên API Facebook(open graph) cung cấp. -Và trong bài viết này mình cũng đã có bộ code sẵn cho các bạn marketing không biết code cũng có thể làm được.
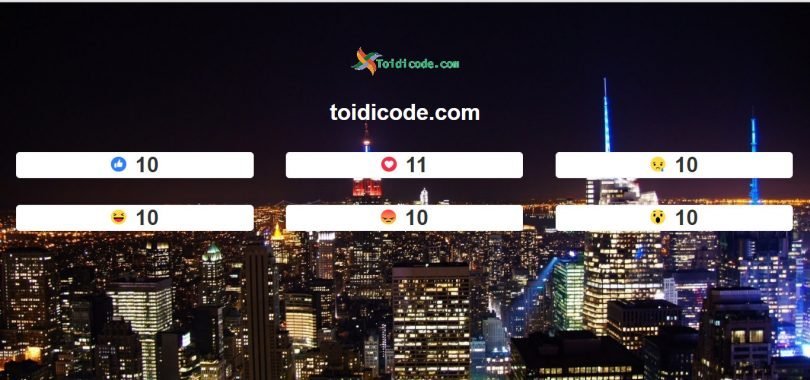
Demo Ứng dụng:

2,Tải và cài đặt code Live Stream.
a) Download source code và chỉnh sửa giao diện.
-Trước tiên các bạn hãy download bộ code này về và giải nén ra. Download Đoạn code sẽ có cấu trúc như sau:
- Image: chứa hình nền, ảnh emoji của facebook.
- js: chứa các code javascript (các bạn không cần quan tâm thư mục này)
- index.html: Tệp tin hiển thị giao diện tương tác của livestream.
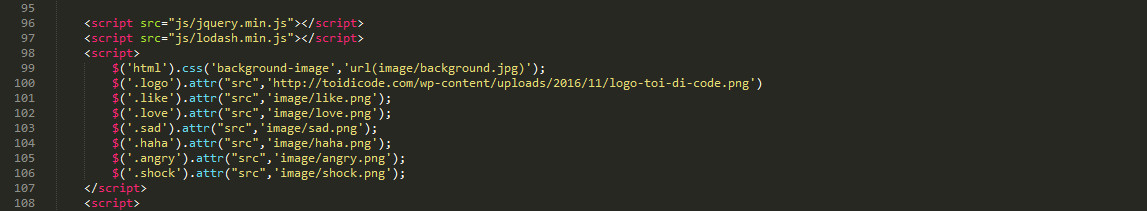
-Để thay đổi hình nền với emoji mặc định các bạn mở tệp tin index.php lên và tìm đến đoạn code sau để chỉnh.
- Dòng 99: Thay đổi nền của giao diện. Các bạn bỏ url hình ảnh của bạn thay cho đoạn này
'image/background.jpg'. - Dòng 100: Thay đổi logo. Các bạn bỏ url hình ảnh của bạn thay cho đoạn này
'http://toidicode.com/wp-content/uploads/2016/11/logo-toi-di-code.png'. - Dòng 101 đến dòng 106: Thay đổi icon like,wow,.. của facebook. Các bạn bỏ url hình ảnh tương tự như thay đổi logo.
b)Lấy mã Access Token.
-Để lấy mã accrss token các bạn truy cập vào địa chỉ: https://developers.facebook.com/tools/explorer/
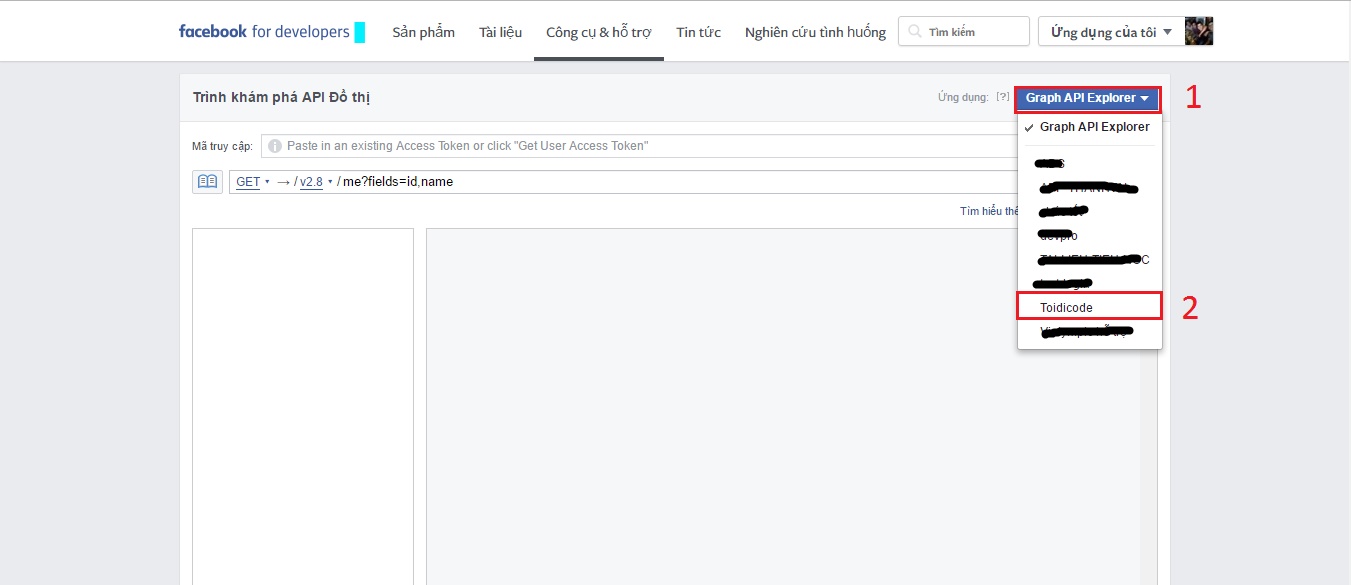
-Sau đó các bạn làm như sau:
Các bạn chọn Graph API Explorer Rồi chọn tiếp đến app của mình(ở đây mình sử dụng app toidicode).

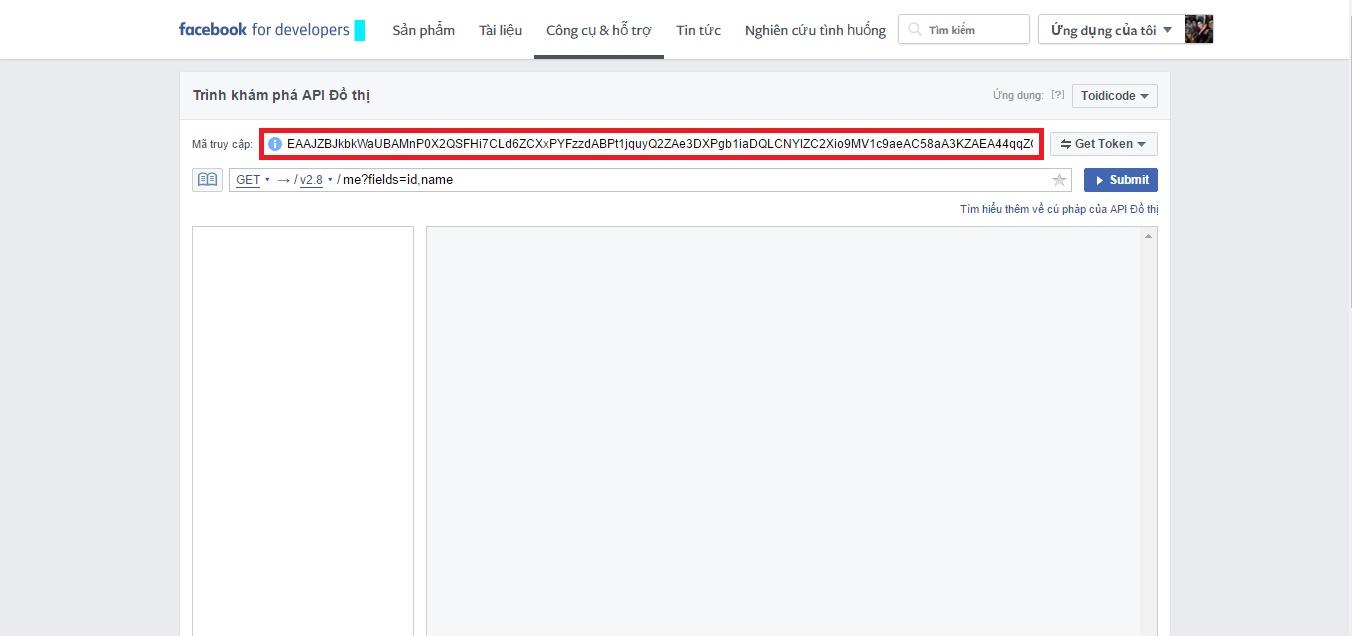
Sau đó copy tất cả mã ở trong ô text box dán vào dòng 110 trong file index.html

c)Tiến hành live và lấy postID của bài viết.
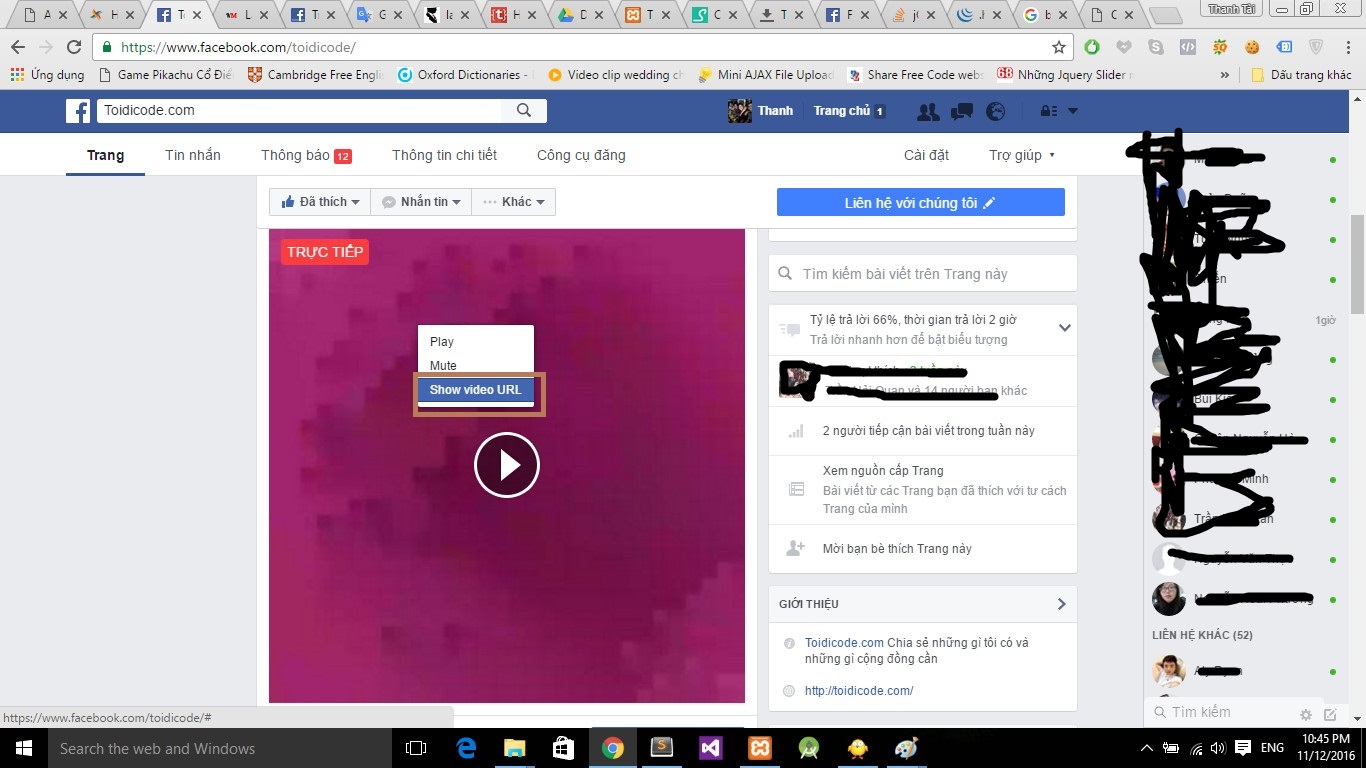
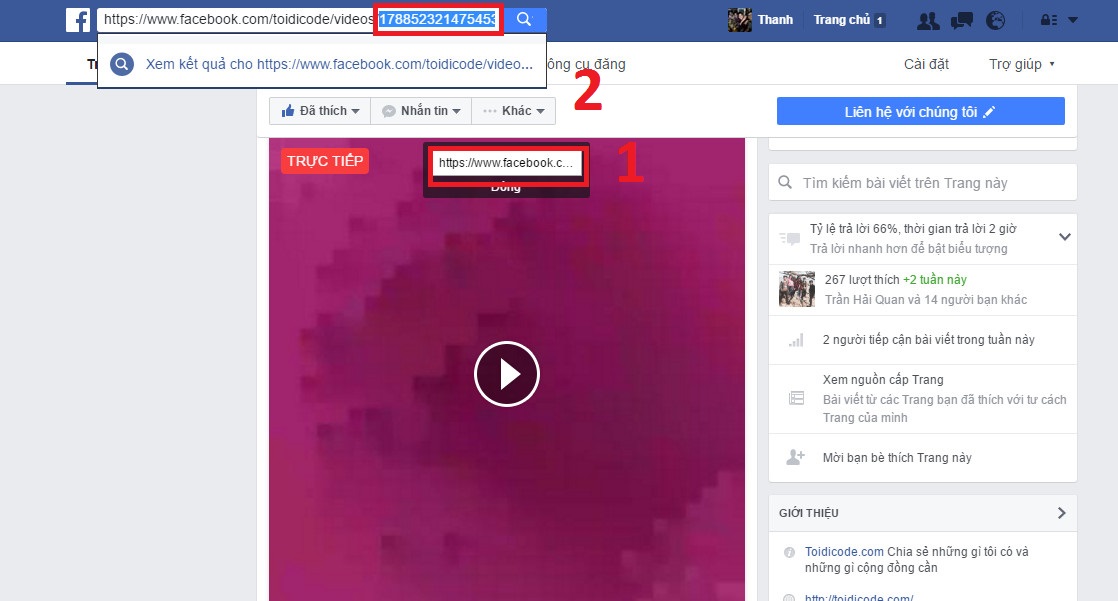
-Bước này thì khá đơn giản rồi. +Các bạn truy cập vào trang của mình cần livestreams và tiến hành live stream như bình thường. +Sau đó các bạn làm theo như hình.
Click chuột phải vào video live streams và chọn show url.

Sau đó các bạn coppy toàn bộ url và tách đoạn số trong url ra (đây chính là postID).

- OK vậy là các bạn đã có mã postID rồi. Giờ các bạn vào tệp tin index.html và tìm đến dòng 111 và thay postID của các bạn vào. Và mở file index.html trên trình duyệt để thưởng xem thành quả.
3,Lời Kết.
-Như vậy là mình đã hướng dẫn các bạn tạo một Ứng dụng thống kê tương tác thực thông qua Video Live Stream Facebook rồi nhé!. Còn về phần quay livestream màn hình desktop thì trên mạng đã nói quá nhiều rồi lên mình không hướng dẫn nữa.
-Chúc các bạn thành công.
Đăng ký nhận tin.
Chúng tôi chỉ gửi tối đa 2 lần trên 1 tháng. Tuyên bố không spam mail!








Chào a, hiện e đang muốn làm 1 website trực tiếp bóng đá, trong đó có tiếng e tự Bình Luận, nhưng e không biết làm cách nào để đưa link trực tiếp kèm tiếng e lên website được, mong a giúp đỡ ạ, e cảm ơn nhiều ạ, được thì trao đổi qua mail nha a
Đức
9 năm trước
Mình đã trả lời qua inbox cho bạn rồi nhé!
Vũ Thanh Tài
9 năm trước
Ad hỗ trợ mình tạo app xem livestream khi mọi người đang stream tren fb và youtube dc k ạ
Hữu nghị
8 năm trước
Cảm ơn bại chia sẻ của a Tài ạ .
Ngà
8 năm trước
Anh ơi, anh có thể viết một bài chia sẻ về code livestream cũng như sử dụng ảnh gif cũng như effect khi livestream facebook không anh .
Ngà
8 năm trước